Bài viết này của norfolk-by-design.com không chỉ giúp bạn hiểu rõ hơn về layout là gì mà còn giải thích cách sắp xếp trang, cách sắp xếp bố cục hợp lý trong thiết kế của bạn để tạo ấn tượng lớn trong mắt người xem.
I. Layout là gì

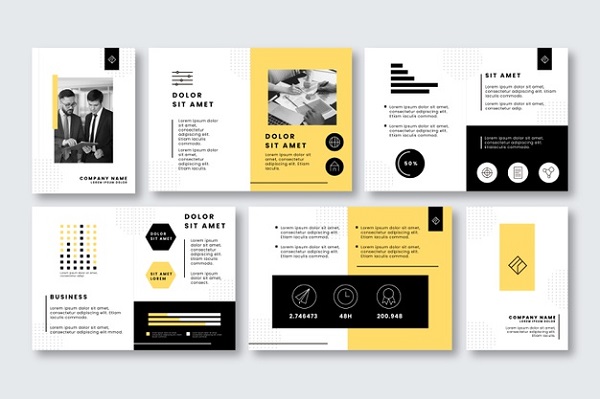
Bố cục thiết kế (còn được gọi là bố cục) là một thuật ngữ được sử dụng để mô tả bố cục và vị trí của nội dung và các yếu tố đồ họa trong một không gian cụ thể. Hiệu quả của tất cả các ấn phẩm, từ bản in đến kỹ thuật số, đều bị ảnh hưởng bởi bố cục của chúng. Bạn không cần phải là một chuyên gia thiết kế.
Tôi chắc rằng Vũ đã nghe đến khái niệm bố cục và chạm vào nó hầu như mỗi ngày. Cho dù bạn đang chuẩn bị một bài thuyết trình cho khách hàng, tạo một báo cáo nháp để gửi cho đồng nghiệp hay viết email để ứng tuyển cho công việc yêu thích của mình, bạn đều đang sử dụng bố cục. Ví dụ gần hơn, bắt đầu dọn dẹp phòng ngủ của bạn khi bạn cảm thấy lộn xộn cũng là một hình thức điều chỉnh bố cục.
Đặc biệt trong lĩnh vực thiết kế đồ họa, bố cục là một yếu tố rất quan trọng. Ngay cả khi bạn có phông chữ đẹp và hình ảnh minh họa độc đáo, chúng cũng vô nghĩa trừ khi chúng được sắp xếp theo một bố cục hợp lý.
Một thiết kế bố cục tốt không chỉ hấp dẫn về mặt thị giác mà còn giúp người đọc hiểu được thông điệp mà tác phẩm của bạn muốn truyền tải. Ngày nay, tất cả mọi người đều chìm trong “cơn bão” thông tin.
Dù trên mạng xã hội hay trên đường phố, sự chú ý của bạn sẽ luôn là tâm điểm trong cuộc cạnh tranh của thương hiệu. Điều này dẫn đến việc mọi người hiếm khi tập trung vào áp phích hoặc biểu ngữ Facebook trong thời gian dài.
Do đó, trước khi đoạn video vui nhộn về chú mèo máy khiến người đọc mất tập trung, nếu người đọc không hiểu hoặc không hiểu bạn đang muốn nói gì thì thiết kế của bạn đang thất bại. Tóm lại, kiến thức về bố cục là chìa khóa để nhà thiết kế mở ra cánh cửa thiết kế hiệu quả, cả về mặt thẩm mỹ và yêu cầu thông tin.
II. Các nguyên tắc khi thiết kế Layout
Bạn đã bao giờ tự hỏi: Làm thế nào để bạn thiết kế một bố cục “nhìn thấy được”? Làm thế nào để các thành phần trông hài hòa về mặt trực quan? Làm cách nào để những người khác nhìn vào bố cục sẽ thấy tiêu đề đầu tiên?
Có rất nhiều nhà thiết kế khi mới bắt đầu sự nghiệp chỉ tập trung vào việc học cách sử dụng các công cụ (Photoshop, Illustrator, v.v.). Tuy nhiên, thiết kế đồ họa không chỉ giới hạn ở phần mềm Adobe. Thiết kế đồ họa không dừng lại ở đó.

Các nhà thiết kế muốn truyền đạt ngôn ngữ hình ảnh một cách hiệu quả và trực quan trước hết phải hiểu các nguyên tắc cơ bản của thiết kế. Còn được gọi là các nguyên tắc về tầm nhìn, những nguyên tắc này thường được xem như một tập hợp các hướng dẫn để giúp các nhà thiết kế tránh mắc sai lầm trong công việc.
1. Proximity
Sự gần gũi là một thuật ngữ dùng để mô tả việc đặt các phần tử gần nhau trong một bố cục để tạo ra sự liên kết thông tin giữa chúng. Có nghĩa là, nếu bạn muốn người đọc hiểu rằng thông tin trong A và B có liên quan đến nhau trên bố cục, bạn cần phải đặt chúng lại với nhau.
Nguyên tắc này tuy đơn giản nhưng lại có tác dụng rất lớn trong việc giúp người đọc nắm bắt các khối thông tin. Ví dụ: đặt chú thích gần với một hình ảnh có thể giúp người đọc mặc định hiểu rằng cả hai đều thuộc cùng một nhóm.
Ngược lại, nếu hai phần nội dung này quá xa nhau, không có sự liên quan giữa hình ảnh và văn bản. Sự gần gũi là một nguyên tắc rất quan trọng khi thiết kế bố cục. Điều này là do các phần tử trong một bố cục không được đảm bảo kết nối với nhau và bạn không thể tưởng tượng được liệu chúng có thuộc cùng một nhóm thông tin hay không.
2. Balance
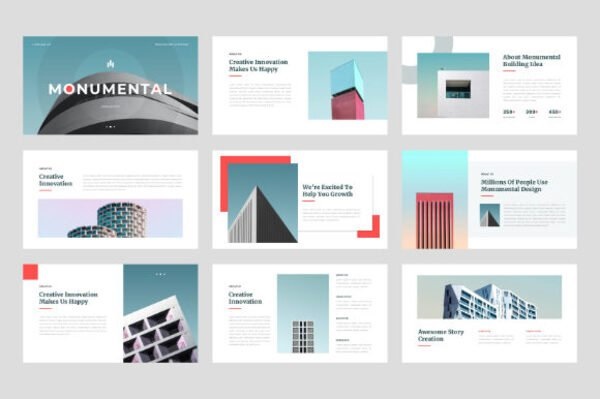
Cân bằng bố cục được định nghĩa là sự hài hòa của các kết hợp, sắp xếp hoặc tỷ lệ của các yếu tố đồ họa. Tức là, khi nội dung và hình ảnh được sắp xếp đồng đều và mang lại một tầm nhìn dễ chịu, đó là nguyên tắc cân bằng. \
Nguyên tắc này áp dụng cho hầu hết tất cả các ấn phẩm thiết kế đồ họa. Có nhiều loại cân bằng khác nhau, nhưng phổ biến nhất là cân bằng đối xứng, không đối xứng và cân bằng xuyên tâm.

Các độ tương phản như kích thước, màu sắc, hình dạng, kết cấu và vị trí có thể được sử dụng để bù đắp hoặc nhấn mạnh các yếu tố hình ảnh trong bố cục để đạt được các mức độ cân bằng thị giác khác nhau.
3. Alignment
Căn chỉnh là một nguyên tắc đề cập đến việc sắp xếp các phần tử đồ họa vào vị trí. Căn chỉnh đóng một vai trò quan trọng trong việc tạo ra các kết nối thị giác liền mạch với các yếu tố khác trong bố cục.
Một thiết kế được đặt kém khiến cho việc đọc hiểu không thể thực hiện được. Có lẽ chúng ta đã quen thuộc với bốn kiểu căn chỉnh: căn trái, căn phải, căn giữa và căn lề. Mỗi loại đều có những đặc điểm riêng, và các nhà thiết kế cần phải suy nghĩ thấu đáo trước khi đăng ký thiết kế.
Bạn không thực sự nhận thấy điều đó khi bắt gặp một thiết kế được đặt tốt, nhưng nếu một đoạn văn thậm chí chỉ lệch vài mm trong thiết kế, bạn sẽ nhận ra ngay.
Trên đây là những thông tin về Layout là gì? Hy vọng bài viết sẽ hữu ích đối với bạn đọc!
